Cómo usar Firebase en tu Proyecto Next.js
Stewart Granger Flores - 15 Noviembre, 2020

1.- Crear tu proyecto
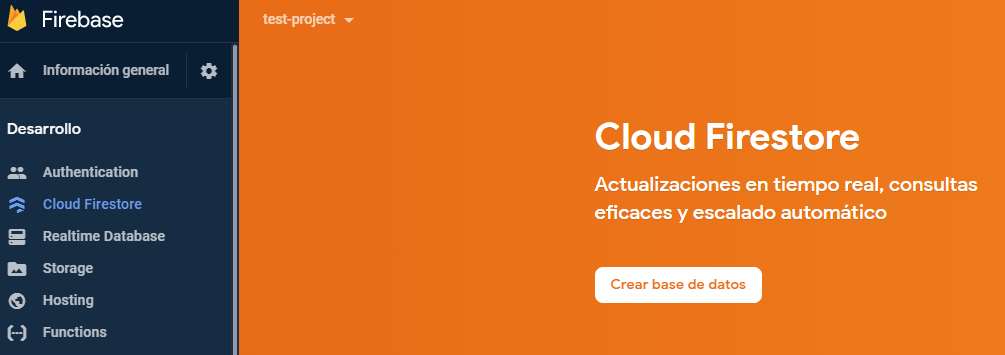
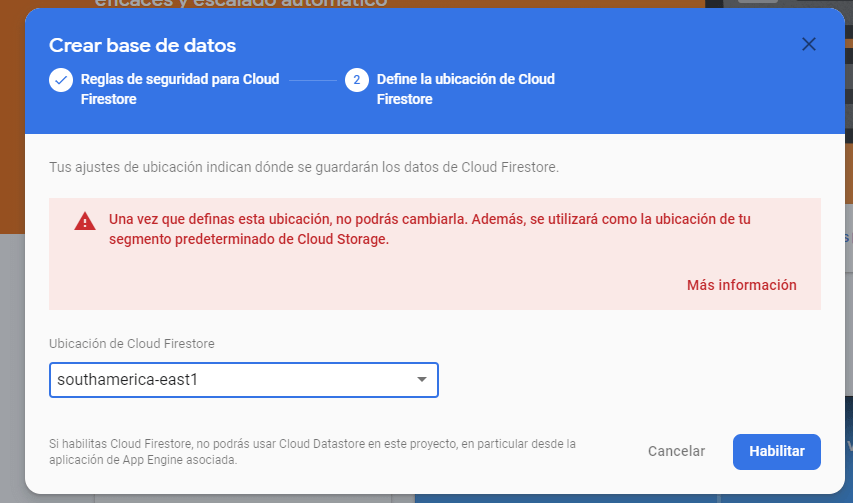
1.1 Crear nuestra BD Firestore


2.- Asociar una aplicación a nuestro proyecto Firebase
¿Qué es la clave privada?
{
type: "",
project_id: "",
private_key_id: "",
private_key:"",
client_email:"",
client_id: "",
auth_uri: "",
token_uri: "",
auth_provider_x509_cert_url: "",
client_x509_cert_url:"",
}
De aquí es de donde obtendremos los valores de nuestras variables de entorno.
3.- Crear configuración Firebase
Ahora con las keys necesarias para configurar nuestro proyecto, crearemos un archivo en nuestra ruta raíz del proyecto llamado .env.local. Aquí escribiremos solamente los datos que necesitamos:
FIREBASE_PROJECT_ID = "test-project"
FIREBASE_CLIENT_EMAIL = "firebase-adminsdk-ejobd@test-project...eaccount.com"
FIREBASE_PRIVATE_KEY = "-----BEGIN PRIVATE KEY-..."
Creados estos datos, podremos utilizarlos en nuestras funciones Lambda.
3.1.- Crear Configuración Firebase
Para poder usar esta configuración necesitamos instalar el paquete de NPM de firebase-admin, por lo que haremos
npm install firebase-admin --save
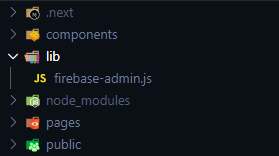
Creamos una carpeta en la raíz del proyecto llamada lib y dentro de la carpeta lib creamos un archivo llamado firebase-admin.js

Acá dentro podemos pegar esta configuración base
var admin = require("firebase-admin");
try {
admin.initializeApp({
credential: admin.credential.cert({
project_id: process.env.FIREBASE_PROJECT_ID,
private_key: process.env.FIREBASE_PRIVATE_KEY,
client_email: process.env.FIREBASE_CLIENT_EMAIL,
}),
databaseURL: "https://test-project.firebaseio.com",
});
} catch (error) {
if (!/already exists/u.test(error.message)) {
// eslint-disable-next-line no-console
console.error("Firebase admin initialization error", error.stack);
}
}
export default admin.firestore();
Nota: La databaseURL está en la ventana de cuentas de servicio que accedimos en el primer paso.
Listo :)
Ahora podremos usar en nuestros endpoint Lambda la base de datos que creamos en Firestore importando en nuestro entorno NodeJs de Next.js ubicado en /pages/api
import db from "../../../lib/firebase-admin";