Rendering Types - CSR & SSR & SSG & ISR - with Next.js
Stewart Granger Flores - 02 Diciembre, 2020
Why is it important?
To avoid this, we need pages to load fast and be interactive quickly. To do this, we can approach these cases in different ways, and I'll show you some of the differences in each in this blog.
1- Client Side Rendering (CSR)
Possibly the most common among those new to the world of React.js and Vue.js, it is the default state of web applications built with today's Front-end libraries and frameworks.

It works as follows:
• It is fast for the server to deliver a blank page.
• It has support for SPAs.
• It's super fast once all the JavaScript has been loaded.
• You deliver a blank page to the user.
• By submitting an empty page, there is no chance of being indexed by search engines.
• Dangerous when you have to load a lot of information, causing the user to only see a white page for a longer time.
• Slow connections can cause users to bounce out.
2- Server Side Rendering (SSR)
This model, as its name indicates, creates the final page on the server side, filling it with information prior to delivering it to the user.

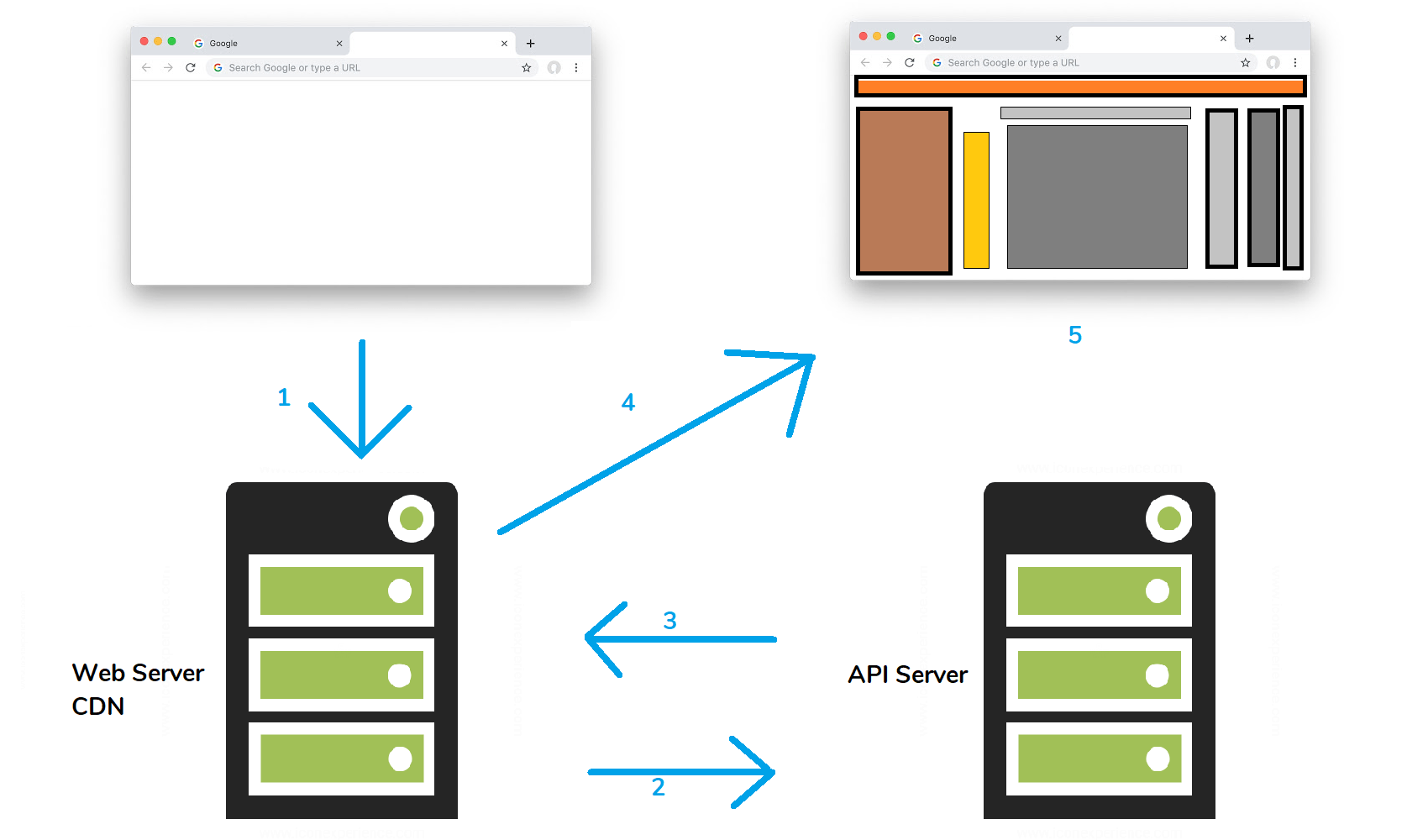
The operation is as follows:
1° First the user enters the page which makes a request to the web server or CDN where our website is hosted.
2° Then React runs on the server, starting to execute API calls to get the information the page wants to use.
3° The APIs deliver the information required by the server.
4° With the HTML assembled, the server delivers the complete page to the client.
5° When the page arrives at the client, React starts comparing the delivered page with the javascript in its hydration phase generating the Vdom, if successful, both parties will reconcile and you are ready to use the page.
• Good for pages that need good SEO and want to be indexed by search engines.
• The content delivered by the server is immediate.
• It works perfectly on slow connections.
• There are no API requests on the client side.
• It is heavier for the server
• It cannot be cached because of the requests it makes, so it is assumed that this information needs to be new each time the client wants to enter the page.
• It does not work well with libraries that need to access the document property.
• Generates hydration problems if accessing localStorage variables or information that cannot be obtained on the server side.
3.- Static Side Generation (SSG)
With this model, we move the work of rendering pages from the client-side and the server-side to our compilation process or build generating all pages and delivering cached pages to the user.

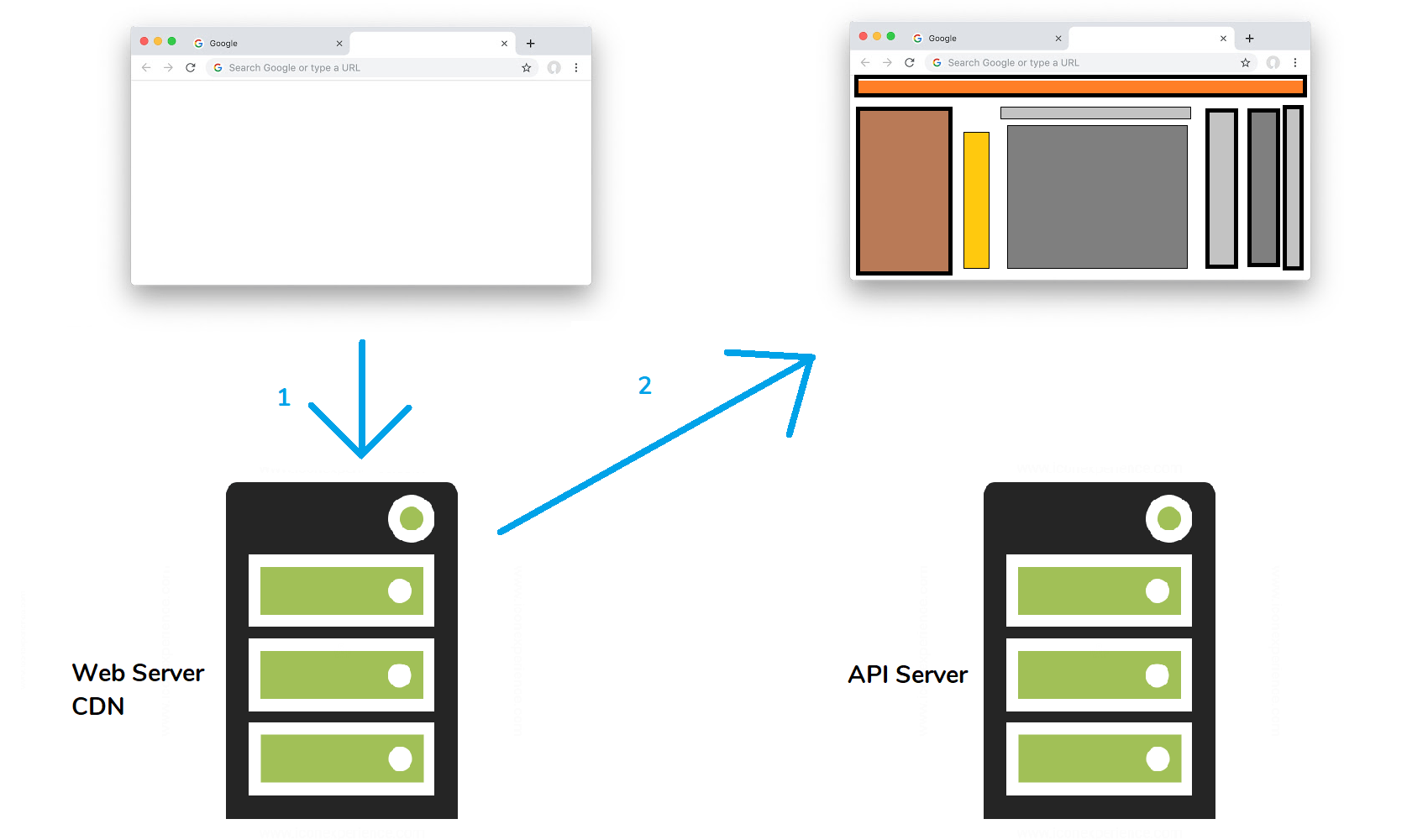
The operation is as follows:
-Previously- When you want to deploy the page for production you have to do a build, which is usually handled by pages such as Vercel or Netlify Here Next.js starts to generate all the pages making calls to the APIs in order to get the information and generate the static pages.
1°First the user enters the page which makes a request to the web server or CDN where our website is hosted.
2°The CDN delivers the page immediately after the page is generated and loaded into the build.
• The pages are very fast.
• It is generated once and then the CDN immediately delivers it to the user.
• We have no client-side requests.
• Perfect for pages that require good SEO.
• It has no loading state, since nothing needs to be loaded, everything was previously loaded in the build.
• There is no need to have a server.
• It has a longer build time than the rest of the models.
• It does not work well with libraries that need to access the document property.
• Generates hydration problems if accessing localStorage variables or information that cannot be obtained prior to page generation.
4.- Incremental Static Regeneration (ISR)
This is an addition that was added to Next.js a few months ago, based on the fact that the pages will be generated in the build timewe can add a configuration so that the page will be re-generated in request time that is, when the user enters the page.
This works under the HTTP header Cache-Control which means that given X amount of time delivered in milliseconds, the page will be re-generated and cached and replaced by the previous version of the page. Delivering new information to the user every few seconds.
Why consider it
• It gives us the possibility to avoid recompilations if the information changes often, but not that often.
• If we have a large number of pages we don't want to have to recompile all these pages every time a change comes up, this solves that.
• We have all the advantages previously mentioned by both SSR and SSG plus these new ones I have just mentioned.
• Extremely easy to add with just one line of code.
export async function getStaticProps(context) {
const res = await fetch("https://yourapi.com/productos");
const data = await res.json();
return {
props: {
products: data.products
},
revalidate: 60 // ** <- This line of code **
}
}
If you want to know more visit the ISR's documentation on the Next.js page
With this I end...
I hope you were able to learn something from all this :)